Customize Look and Feel of ZK Components Using CSS3 - Part 2
From Documentation
Author
Vincent Jian, Engineer, Potix Corporation
Vincent Jian, Engineer, Potix Corporation
Date
March 06, 2012
March 06, 2012
Version
ZK5
ZK5
Introduction
In the previous article, we introduced how we can customize the look & feel of a button and window components using CSS3. In this small talk, we will provide two more examples - combobox and listbox.
Case Examples
Combobox Component
Implementation Steps
- Re-design from original styles
- According to the style guide, combobox is composed of two parts: an input box and a button. Here we will modify the CSS class of these two parts and the drop-down list.
- Create combobox.css.dsp file
- a) Include DSP taglib and define prefix “c” to use EL expression. Next, determine whether or not to override the origin CSS class depending on the browser type. If the browser does not support CSS3, we will not override it and it will continue to use the default breeze theme.
- b) Override all CSS classes including focus and readonly states.
- c) Override CSS class of input box part.
- d) Override CSS class of button part.
- e) Override CSS class of drop-down list part.
- Create combobox-css3sample.zul file to test
- Visit http://localhost:8080/projectName/combobox-css3sample.zul to show result and keep tweaking the style until you are satisfied with it.
<%@ taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" %>
<c:if test="${c:browser('gecko2') || c:browser('ie9') || c:browser('opera') || c:browser('safari')}">
<%-- override css --%>
...
</c:if>
.z-combobox {
background: none;
}
.z-combobox-readonly {
border-color: #000000;
}
.z-combobox-focus .z-combobox-readonly {
border: 1px solid #000000;
padding-right: 0px;
}
.z-combobox-inp {
height: 30px;
padding: 2px 0 2px 4px;
font-size: 20px;
color: #FFFFFF;
border: 1px solid #000000;
border-radius: 3px 0 0 3px;
box-shadow: inset 1px 1px 0 #585858, inset -1px -1px 0 #0F0F0F;
}
.z-combobox-inp,
.z-combobox-focus .z-combobox-readonly {
background: linear-gradient(top, #3f3f3f 0%,#131313 60%,#000000 100%); /* W3C */
}
.z-combobox-focus .z-combobox-inp {
border: 1px solid #000000;
margin: 0;
}
.z-combobox .z-combobox-btn {
height: 34px;
width: 30px;
border: 1px solid #000000;
border-left: 0;
border-radius: 0 3px 3px 0;
box-shadow: inset 1px 1px 0 #585858, inset -1px -1px 0 #0F0F0F;
}
.z-combobox .z-combobox-btn-over {
margin: 0;
}
.z-combobox-focus .z-combobox-btn,
.z-combobox-readonly ~ .z-combobox-btn {
border-left: 0px;
}
.z-combobox .z-combobox-btn,
.z-combobox .z-combobox-btn-over,
.z-combobox-focus .z-combobox-btn-clk, .z-combobox .z-combobox-btn-clk,
.z-combobox-focus .z-combobox-btn,
.z-combobox-readonly ~ .z-combobox-btn
.z-combobox-focus .z-combobox-btn-over,
.z-combobox-readonly ~ .z-combobox-btn-over {
background: url('../img/combo-btn.png') no-repeat 13px 9px, linear-gradient(top, #3f3f3f 0%,#131313 60%,#030303 100%); /* W3C */
}
.z-combobox-pp {
border: 1px solid #000000;
background-color: rgba(19,19,19,0.9);
}
.z-combobox-pp .z-comboitem,
.z-combobox-pp .z-comboitem a,
.z-combobox-pp .z-comboitem a:visited {
color: #FFFFFF;
background-color: rgba(19,19,19,0.9);
}
.z-comboitem .z-comboitem-text {
border: 1px solid #1F1F1F;
padding: 4px 0;
}
.z-combobox-pp .z-comboitem-over,
.z-combobox-pp .z-comboitem-seld {
color: #2BCCDA;
background-color: #000000;
}
To view the full source code of combobox.css.dsp, please click here.
<?link rel="stylesheet" type="text/css" href="css/combobox.css.dsp"?>
<zk>
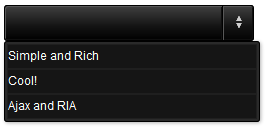
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
</zk>
Listbox Component
Implementation Steps
- Re-design from original styles
- According to style guide, listbox is composed of three parts: header, body and footer. Here we will override the CSS class from the three parts.
- Create listbox.css.dsp file
- a) Include DSP taglib and define prefix “c” to use EL expression. Next, determine whether or not to override the origin CSS class depending on the browser type.
- b) Override CSS class of header part.
- c) Override CSS class of body part.
- d) Override css class of footer part.
- Create listbox-css3sample.zul file to test
- Visit http://localhost:8080/projectName/listbox-css3sample.zul to show result and keep tweaking the style until you are satisfied with it.
<%@ taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" %>
<c:if test="${c:browser('gecko2') || c:browser('ie9') || c:browser('opera') || c:browser('safari')}">
<%-- override css --%>
...
</c:if>
div.z-listbox,
div.z-listbox-header tr.z-listhead, div.z-listbox-header tr.z-auxhead {
border: 1px solid #000000;
background: linear-gradient(top, #3F3F3F 0%, #131313 60%, #000000 100%); /* W3C */
}
div.z-listbox-header th.z-listheader, div.z-listbox-header th.z-auxheader {
border-color: #585858 #1F1F1F;
border-style: solid solid none;
border-width: 1px 1px 0 0;
}
.z-listheader-sort .z-listheader-sort-img {
margin-top: 0;
height: 0;
width: 0;
}
.z-listheader-sort-asc .z-listheader-sort-img,
.z-listheader-sort-dsc .z-listheader-sort-img {
background: none;
border-style: solid;
border-width: 4px;
height: 0;
width: 0;
}
.z-listheader-sort-asc .z-listheader-sort-img {
margin-top: -8px;
border-color: transparent transparent #D0D0D0 transparent;
}
.z-listheader-sort-dsc .z-listheader-sort-img {
margin-top: -3px;
border-color: #D0D0D0 transparent transparent transparent;
}
.z-listbox-header-bg {
background-image: none;
background-color: #1F1F1F;
}
div.z-listbox-header th.z-listheader-sort-over {
background: linear-gradient(top, #4f4f4f 0%,#1c1c1c 60%,#000000 100%); /* W3C */
}
.z-listitem {
background: #131313;
}
tr.z-listbox-odd {
background: #0D0D0D;
}
td.z-listcell,
tr.z-listgroup td.z-listgroup-inner {
border: 1px solid #000000;
box-shadow: inset 1px 1px 0 #1F1F1F;
}
tr.z-listitem-seld,
tr.z-listbox-odd tr.z-listitem-seld {
background: #000000;
}
tr.z-listitem-over,
tr.z-listgroup-over,
tr.z-listbox-odd tr.z-listitem-over,
tr.z-listbox-odd tr.z-listgroup-over {
background: #000000;
}
tr.z-listbox-odd div.z-listbox-header th.z-listheader-sort-over {
background: linear-gradient(top, #4f4f4f 0%,#1c1c1c 60%,#000000 100%); /* W3C */
}
tr.z-listgroup,
.z-listgroupfoot {
background: linear-gradient(top, #45484d 0%,#000000 100%); /* W3C */
}
tr.z-listgroup-seld {
background-color: #000000;
background-image: none;
}
tr.z-listgroup-over-seld {
background-color: #000000;
background-image: none;
}
.z-listgroup-img {
background-image: url('../img/arrow-toggle.png');
}
tr.z-listitem-over > td.z-listcell {
border: 1px solid #000000;
}
div.z-listbox-footer {
border-top: 2px solid #3B3F39;
}
div.z-listbox-footer .z-listfooter {
background-image: none;
background-color: #0F0F0F;
}
To view the full source code of listbox.css.dsp, please click here.
<?link rel="stylesheet" type="text/css" href="css/listbox.css.dsp"?>
<zk>
<listbox id="box1">
<listhead sizable="true">
<listheader label="name" />
<listheader label="gender" sort="auto" />
</listhead>
<listgroup label="Person"/>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listgroupfoot>
<listcell span="2" label="Total 4 persons"/>
</listgroupfoot>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
</zk>
Summary
In this article and the previous, we have illustrated the steps to customize the look and feel of ZK components with CSS3. Using CSS3, developers can now easily create rounded corners, gradients and many cool effects without having to go through preparing and cropping images and as a result also improving client-side performance as less images are used and loaded.
Downloads
- Download the sample war for dark theme
- Download the sample war for breeze-like CSS3 theme
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |